面試心得–Omlet Arcade美商歐姆雷特
2019/03/07~2019/03/14【網頁前端工程師】未錄取
最初在Wanted上看到美商歐姆雷特的前端徵才資訊,稍微查詢後可以知道他們在做遊戲社群及直播,每個職缺的待遇都非常優渥,競爭者顯然非常多,所以Omlet也打破了我最快收到未錄取通知的記錄XD
職缺介紹#
請見Wanted職缺連結—網頁前端工程師,Omlet Arcade 美商歐姆雷特open_in_new。
第一輪面試過程(線上Coding Test)#
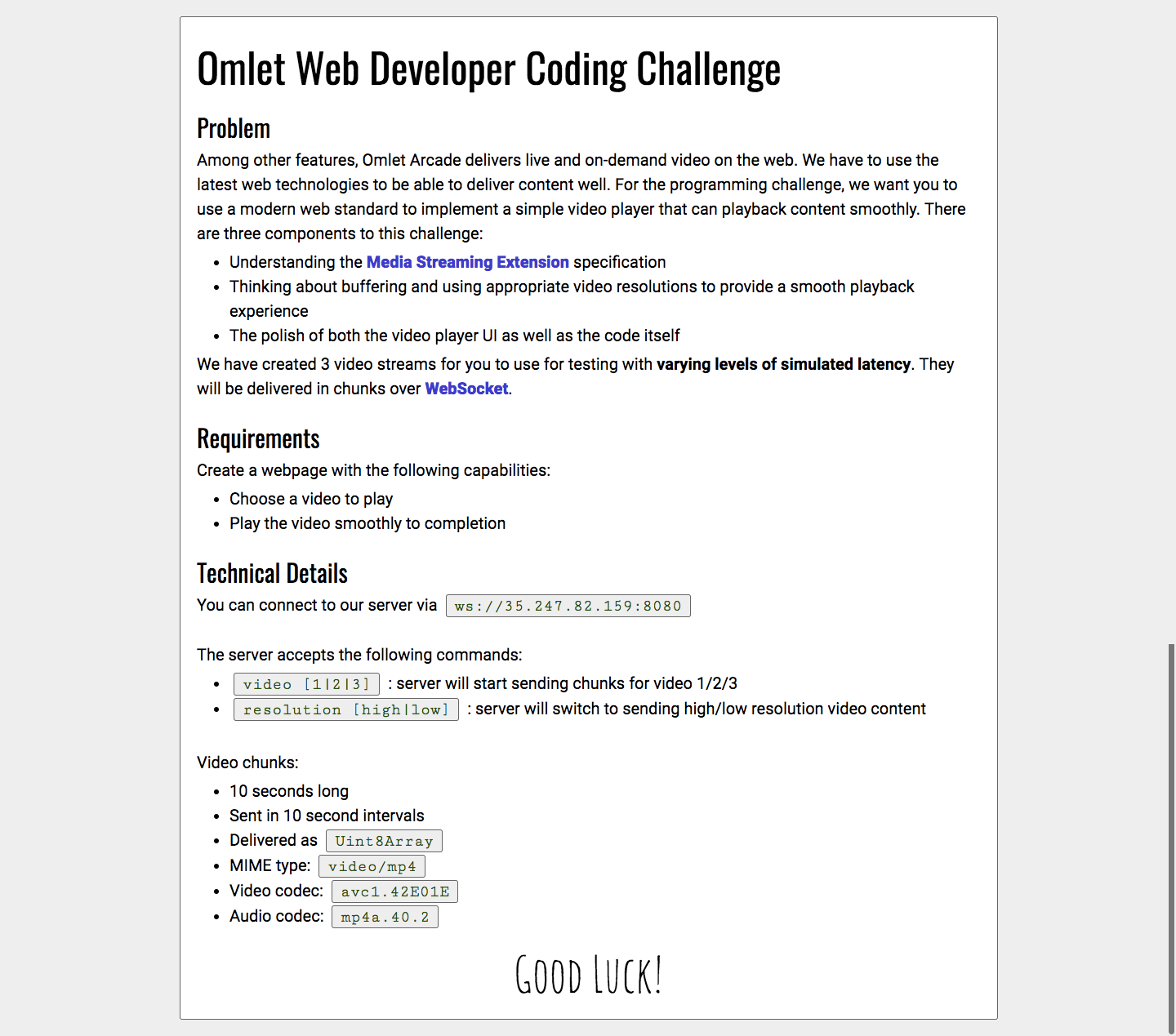
第一關的測驗是遠端線上進行Coding Test,測驗開始時才收到題目及Submission步驟,測驗時間總共2.5小時,包含閱讀題目、Coding、上傳程式碼以及發佈到任一可demo的平台以供檢驗。完整題目如下圖所示:

專案目標是要以Websocket來接Omlet的後端直播串流,並且能夠自動調整解析度及緩衝區,使得串流影片可以順暢播完,播放器的介面倒是可以自由發揮。
看到題目的時候整個人根本愣住了,這輩子寫過各式各樣的專案,就是沒接觸過直播和串流,當下其實想直接放棄...但還是硬著頭皮上了。Websocket的部分非常容易就接通,與後端交換訊息也一切順利,但是利用MSE(Media Streaming Extension)實作播放器的部分根本就是個災難,我認為MSE提供的API對初學者非常不友善,因此不太可能在短時間內理解,只能改寫現有教學的範例程式。而根據我約2個小時的嘗試,Omlet透過Websocket傳送至前端的串流Buffer似乎是一段一段10秒鐘的mp4影片,並非一般教學文章查到的主流串流格式,這導致我的播放器每播放完10秒鐘的chunk就會中斷一次,直到新的10秒鐘的chunk被解析完畢,造成影片非常不流暢的體驗;此外,搜尋到的所有串流影片教學因為串流方式與Omlet不同,所以幾乎沒有參考價值。
最終在掙扎了2小時後寄出專案屍體,果然過沒幾天就收到未錄取通知,結束這回合了。