Day 23 - Testing - Travis
使用 Travis#
Travis 的使用方式非常容易,以 Github 專案為例,只要在專案根目錄建立 檔案就完成一半了,另一半則是要自己到 Travis 網站連結 Github 帳號,選擇要啟用自動測試的 Repo。
以下是我們的 Boileprlate 的 .travis.yml 設定:
language: node_js
node_js: - "4" - "5" - "6"
cache: directories: - node_modules
before_script: - npm install -g mocha - npm install -g gulp
before_install: - "npm install -g npm@latest"
install: - npm install
script: - npm test
env: - CXX=g++-4.8
addons: apt: sources: - ubuntu-toolchain-r-test packages: - g++-4.8完整設定檔:.travis.ymlopen_in_new
由於 Travis 支援許多語言和環境,所以一開始先指定要使用 ,以及要測試的版本為 4.x、5.x、6.x。、、 和 四個部分的設定則是告訴 Travis Clone 完 Repo 後要怎麼建置專案、怎麼開始執行測試。
另外,我們額外設置了 設定,這個設定是選擇性加入的,因為 通常佔用了整個測試的大部分時間,如果 Cache 住 node_modules 資料夾可以幫助我們加速整個測試流程。
Sensitive Configs#
開發開源專案時要切記敏感資料的處理,當 Repo 是開源時,一不小心就可能把暴露資料庫的登入資訊、Social App 的 Secret 等敏感資訊,通常建立專案時就會把敏感資訊寫入 .gitignore 過濾掉,避免受到版本控制。
敏感資訊理論上應該從版控系統中移除,但是這會造成 Travis 建置 Repo 之後無法正常啟動 App,因為原本該存在的設定檔都被移除了。我們的 Boileprlate 是個開源專案,因此也曾經面臨過同樣的問題,我自己的解法是將整個 App 會用到的設定值(無論敏感或不敏感)序列化為一個字串,App 啟動時再將該字串當作環境變數傳入。
實作這樣的方法必須在 Config 模組動點手腳:
if (process.env.TRAVIS) { module.exports = JSON.parse(process.env.PROJECT_SERVER_CONFIGS);} else { module.exports = { // ...real configs };}加入條件判斷式來辨認目前 App 是否運行在 Travis 的 Server 上,如果是,就從環境變數 載入整個 App 的設定值。
此外,我們不可能將設定值手動處理序列化,這太愚蠢了,所以我們建立了一個 Gulp Task :

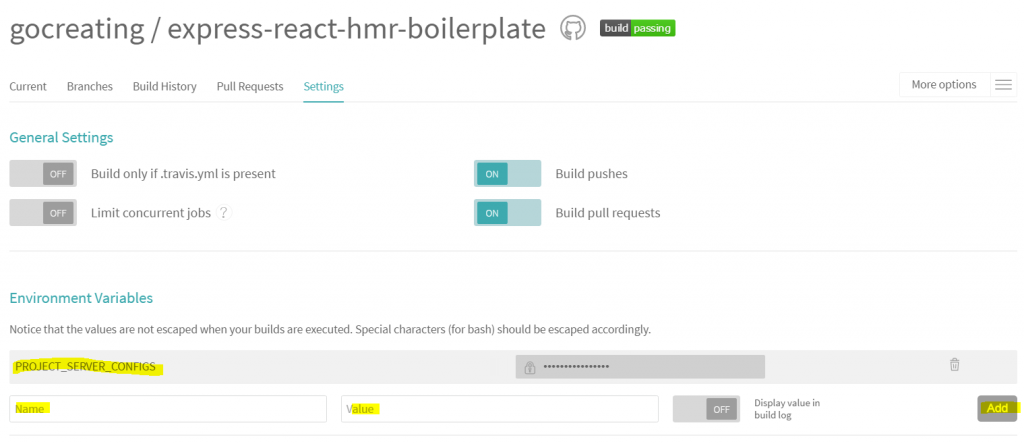
接著把黃色部分的序列化的字串按照指示填入 Travis 的設定中即可:

之後 Travis 就可以正常跑起 App 了。
不過這個做法需要注意,每當設定值有變動時,就要記得重新 Dump 一次套用到 Travis 上。